EC-CUBE管理画面の商品編集画面表示処理
前回の「EC-CUBE管理画面の商品検索処理」では商品検索の自動化について解説しましたが、今回は商品編集画面表示を自動化させます。
まずは処理の流れは以下になります。
- ①EC-CUBE管理画面にログイン
- ②「商品マスター」をクリック
- ③「商品ID」「商品コード」「商品名」に検索キーワード入力
- ④「この条件で検索する」をクリック
- ⑤該当する商品の「編集」をクリック
それでは、見ていきましょう。
EC-CUBE管理画面商品編集画面表示のサブルーチン
Sub ecCubeProductSearch(objIE As InternetExplorer, _
Optional revType As Boolean = False)
'objIEチェック
If objIE Is Nothing Then: Call btnLogin
Call tagClick(objIE, "a", "商品マスター")
Call formText(objIE, "search_product_id", Range("productid"))
Call formText(objIE, "search_product_code", Range("productcode"))
Call formText(objIE, "search_name", Range("productname"))
Call tagClick(objIE, "a", "この条件で検索する")
If revType = True Then: Call tagClick(objIE, "a", "編集")
End SubEC-CUBE管理画面商品編集画面表示のマクロ
Sub btnProductRev()
Call ecCubeProductSearch(objIE, True)
End SubEC-CUBE管理画面に自動ログインのマクロ
Sub btnLogin()
Call ecCubeLogin(objIE, Range("eccubeurl"), Range("eccubeid"), Range("eccubepass"))
Call iePosition(objIE, Range("menuwidth"), Range("menulayout"))
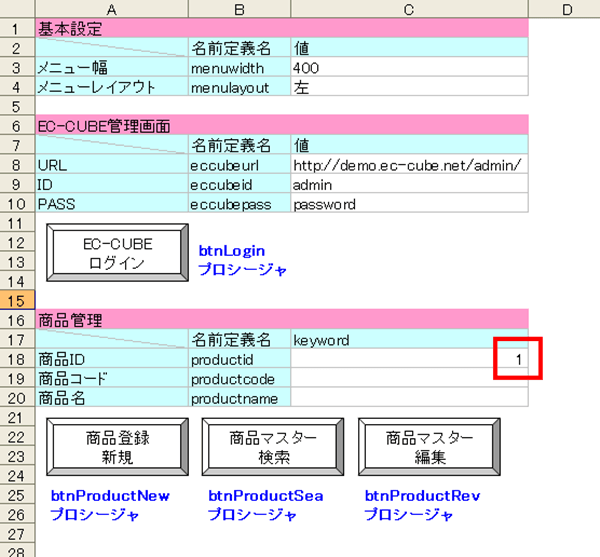
End Sub設定画面

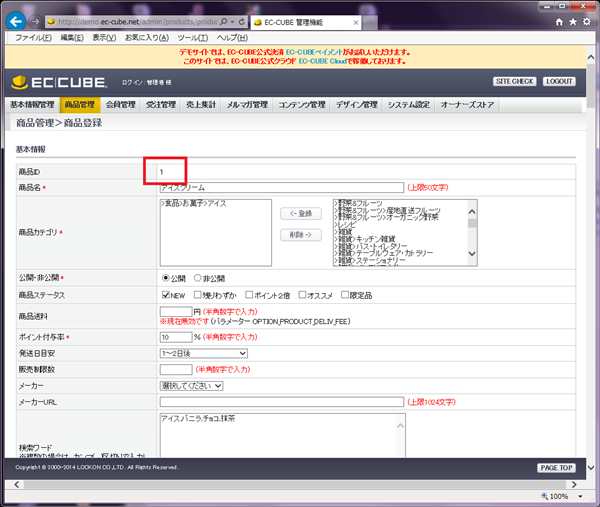
実行結果

※Webブラウザ部分の結果
今回もEC-CUBE本家サイトのデモ管理画面を利用させてもらいます。
ログインに必要なIDとパスワードは以下となります。
- ID:admin
- パスワード:password
「ecCubeProductSearchサブルーチン」には引数は以下の2つが設定されています。
| 引数名 | データ型 | 内容 | 値の事例 | 初期値 | 省略 |
|---|---|---|---|---|---|
| objIE | InternetExplorer | IEオブジェクト | objIE,objIE2 | × | |
| revType | Boolean | 検索・編集タイプ | True,False | False | ● |
「objIE」は必須項目です。
「objIE」は複数ページを表示させる場合に「objIE」「objIE2」と複数オブジェクトを生成します。
「revType」は検索・編集タイプのチェック用として利用します。
今回は、「編集」処理なので、「True」を設定して処理を行います。
If objIE Is Nothing Then: Call btnLogin
こちらは、objIEが生成されているかのチェックです。
objIEが存在しない場合は、「btnLoginマクロ」を呼び出します。
Call tagClick(objIE, "a", "商品マスター")
こちらは指定したタグをクリックする「tagClickサブルーチン」を利用して、aタグ内に「商品マスター」の文字列があるaタグをクリックします。
商品マスターページのリンクで検索画面を表示させます。
検索HTMLソース
<div id="products" class="contents-main">
<form name="search_form" id="search_form" method="post" action="?">
<input type="hidden" name="transactionid" value="9d8a7ae2f5b74d36fbf11cf1f787c01ec74c99f9"><input type="hidden" name="mode" value="search"><h2>検索条件設定</h2>
<table>
<tr><th>商品ID</th><td colspan="3">
<input type="text" name="search_product_id" value="1" maxlength="9" style="" size="30" class="box30">
</td></tr><tr><th>商品コード</th><td>
<input type="text" name="search_product_code" value="" maxlength="50" style="" size="30" class="box30">
</td><th>商品名</th><td>
<input type="text" name="search_name" value="" maxlength="50" style="" size="30" class="box30">
</td></tr>
(省略)
</table>
<div class="btn-area"><ul><li>
<a class="btn-action" href="javascript:;" onclick="fnFormModeSubmit('search_form', 'search', '', ''); return false;"><span class="btn-next">この条件で検索する</span></a></li></ul></div>
</div>
</form>
Call formText(objIE, "search_product_id", Range("productid"))
Call formText(objIE, "search_product_code", Range("productcode"))
Call formText(objIE, "search_name", Range("productname"))
こちらは検索キーワードを入力する部分になります。
テキストボックス・テキストエリアに値を入力する「formTextサブルーチン」を利用して、「商品ID」「商品コード」「商品名」のテキストボックスにそれぞれ設定している値をを自動入力します。
また、検索キーワードについても名前定義を設定しています。
今回は以下のように検索キーワードの名前定義を設定していますので、お好きな名前で設定してください。
Range("productcode")=商品コード
Range("productname")=商品名
Call tagClick(objIE, "a", "この条件で検索する")
こちらは指定したタグをクリックする「tagClickサブルーチン」を利用して、aタグ内に「この条件で検索する」の文字列があるaタグをクリックします。
「この条件で検索する」ボタンをクリックする処理になります。
検索HTMLソース
<td class="menu" rowspan="2"><span class="icon_edit"><a href="/" onclick="fnChangeAction('./product.html'); fnModeSubmit('pre_edit', 'product_id', 1); return false;">編集</a></span></td>
If revType = True Then: Call tagClick(objIE, "a", "編集")
こちらは「IF~Thenステートメント」の省略系でrevTypeがTrueの場合は、「編集」ボタンをクリック処理になります。今回は「True」を設定し、編集クリック処理を行います。
編集処理を付け加えただけでほぼ自動検索機能を再利用していますね。
利用できる部分はできるだけ利用し自動化させましょう。
次の記事: VBAのIE操作でwordpress情報取得 >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

