Style・runtimeStyle・currentStyleプロパティの違い(前半)
<< エクセルVBAでIEウィンドウの表示倍率を設定する :前の記事
今回は、HTMLの要素(エレメント)オブジェクトのStyleプロパティ・runtimeStyleプロパティ・currentStyleプロパティの違いについて前半と後半に分けて解説していきます。尚、こちらの情報はネット上でも解説しているサイトが少なく、個人的に解釈した内容になりますので、間違いがある場合はご連絡お願いします。
目次
- 【前半】
- Style・runtimeStyle・currentStyleプロパティについて
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- CSS(Cascading Style Sheets)とは
- CSSの設定方法
- styleプロパティを利用してサイトの背景色の設定状態をチェック
- 【後半】
- runtimeStyleプロパティを利用してサイトの背景色の設定状態をチェック
- Style・runtimeStyle・currentStyleプロパティの値の取得状態をチェック
- まとめ
Style・runtimeStyle・currentStyleプロパティについて
インターネット上からStyleプロパティ・runtimeStyleプロパティ・currentStyleプロパティの情報を収集すると以下のような内容で説明されていることが多いので一度確認してください。
getComputedStyleメソッドはIEに実装されていない
こちらは、currentStyleプロパティについて調べるとよく説明されている内容で、多くのブラウザではgetComputedStyleメソッドというものを利用して一般的な処理を行っていますが、こちらのメソッドはIE(InternetExplorer)に実装されていないためcurrentStyleプロパティを利用しましょうというものです。
getComputedStyleメソッドは指定した要素(エレメント)に対して適用されているCSSの設定値を返すメソッドで、currentStyleプロパティも設定されているCSSの設定情報を取得するために利用されます。
runtimeStyleプロパティはStyleプロパティよりも優先度が高い
こちらは、StyleプロパティとruntimeStyleプロパティについて調べると説明されている内容で、Styleプロパティで設定してもruntimeStyleプロパティが設定されていたい場合は、runtimeStyleプロパティの設定が優先的に反映されるという内容です。
StyleプロパティとruntimeStyleプロパティを簡単に説明すると指定した要素(エレメント)に対してCSSのスタイルを設定できるプロパティになります。
エクセルVBAでは、IE(InternetExplorer)に対してCSSでスタイルを変更するといった処理はほとんど行いませんが、JavaScriptを利用してスタイルを動的に変更する場合には、どちらを設定するかで求めている結果が異なる場合があるので注意が必要ですといったところです。
runtimeStyleプロパティはCSSで!importantが設定されていると機能しない
先ほどは、runtimeStyleプロパティはStyleプロパティよりも優先度が高いという内容でしたが、こちらも簡単に言えばCSSの「!important」はruntimeStyleプロパティよりも優先度が高いという内容です。
「優先度が高い」と表現してしまうと誤解がありますが、「!important」は不正に強いため、runtimeStyleプロパティを設定しても上書きされずに処理されてしまうという意味で「機能しない」と表現されています。
尚、「!important」とは、CSSプロパティ値の後ろに「!important」を設定すると通常の優先順位に関係無く優先的にスタイルが適用される機能になります。
ここまでネット上で公開されている情報からまとめて説明しましたが、HTMLやCSSの知識のない方にとっては、よく分からない内容だったと思いますので、その周辺知識の説明と視覚的にどう変化するのかを解説していきます。
DOM(Document Object Model)とは
ここからは少しだけ以前解説した内容のおさらいになります。もう一度理解した上で読み進めてください。さて、DOMについてですが、「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことを言います。
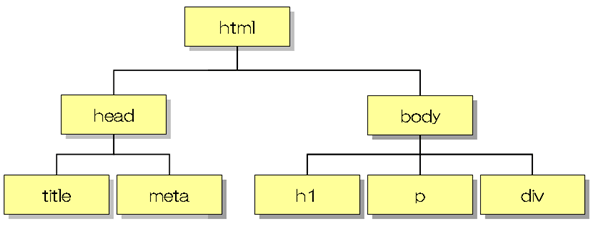
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層上のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。
HTMLは基本以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。こちらの要素を指定しデータを取得したり操作したりすることができます。
<html>
<head>
<title></title>
</head>
<body>
<p></p>
<a></a>
</body>
</html>
タグと要素(エレメント)の違い
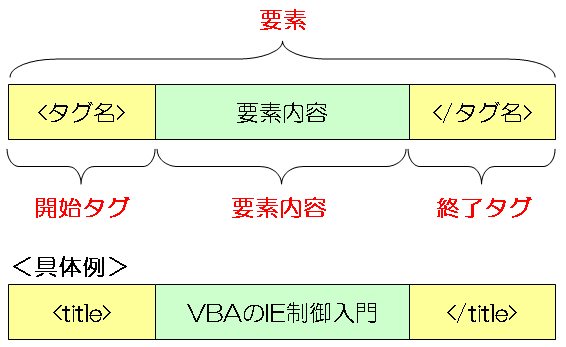
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
CSS(Cascading Style Sheets)とは
CSS(Cascading Style Sheets)とは、Webページの文字の色や大きさ・フォントなどのスタイルを設定する言語になります。こちらのサイトの背景色や文字の間隔などは全てCSSで設定されています。
今回の主役であるプロパティ達は、CSSの設定や変更および値の取得を行うプロパティになります。今回の処理に関係性のある部分を抜粋してCSSを解説していますが、興味がある方は個別で学習してください。
CSSの設定方法
CSSには、3種類の設定方法があります。記述のルール等については割愛していますので、感覚的にどう記述したら反映されるのかを理解してください。
インラインスタイル
インラインスタイルとは、要素(エレメント)に直接style属性でスタイルを指定する方法です。以下の設定は、要素内の文字の色を赤に設定しています。
<p style="color:red;">要素内の文字の色を赤に設定します。</p>
埋め込みスタイルシート
埋め込みスタイルシートとは、head要素内でstyleタグを利用してスタイルを指定する方法です。
<html>
<head>
<title>VBAのIE制御入門</title>
<style type="text/css">
<!--
p {color: red;}
-->
</style>
</head>
<body>
<p>要素内の文字の色を赤に設定します。</p>
</body>
</html>
外部スタイルシート
外部スタイルシートとは、スタイルシートを外部ファイルに保存し参照する方法です。CSSファイルの読み込みは「<link rel="stylesheet" href="/css/style.css" type="text/css" media="all" />」の部分で読み込まれます。
★HTMLファイル
<html>
<head>
<title>VBAのIE制御入門</title>
<link rel="stylesheet" href="/css/style.css" type="text/css" media="all" />
</head>
<body>
<p>要素内の文字の色を赤に設定します。</p>
</body>
</html>
★CSSファイル(style.css)
p {
color: red;
}
styleプロパティを利用してサイトの背景色の設定状態をチェック
以下は、styleプロパティを利用してサイトの背景色を設定するマクロになります。ここからは、それぞれのプロパティがどのように反映されるかを見ていきますが、IE(InternetExplorer)操作の基本的な部分が理解できていない方は「IE制御の基本操作」「IEエレメントの基本操作」を学んでからこちらを確認するとより分かりやすいかと思います
Sub sample()
Dim objIE As InternetExplorer
'①本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "ページの背景色が「青」であることを確認したら「OK」をクリックしてください。"
'②背景色を赤に設定
objIE.document.body.Style.backgroundColor = "Red"
MsgBox "背景色が「赤」に設定されたのを確認したら「OK」をクリックしてください。"
'③背景色を「""」に設定
objIE.document.body.Style.backgroundColor = ""
End Subこちらでは、3段階でHTMLとCSSの状態を確認していきます。
Sub sample()
Dim objIE As InternetExplorer
'①本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "ページの背景色が「青」であることを確認したら「OK」をクリックしてください。"
こちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEにInternetExplorer型を変数宣言しています。
これによりInternetExplorerオブジェクトを作成した際にプロパティやメソッドを利用できるようになりました。
次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。 第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/」を設定しています。これにより本サイトがInternetExplorerで表示されます。
そして、メッセージボックスを表示させるMsgBox関数は、処理を一旦停止するために設けていますので、本サイトの背景色が「青」であることを確認したら次の処理へ移動しましょう。
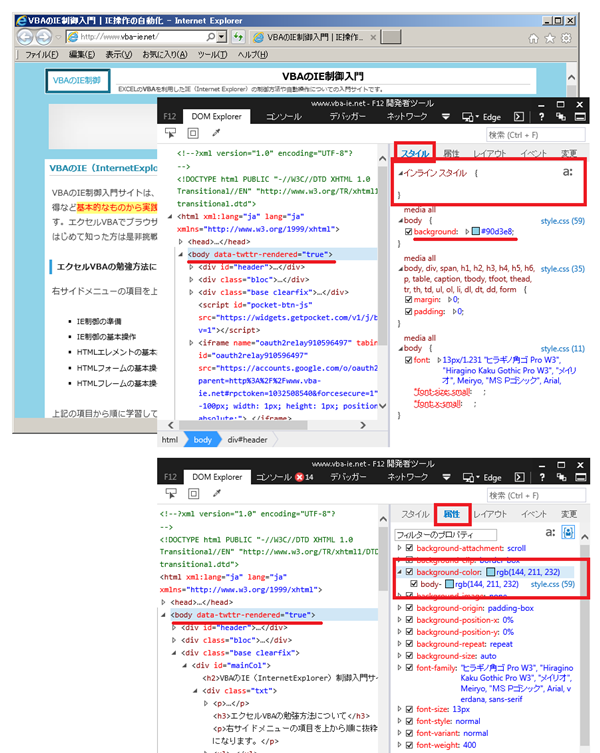
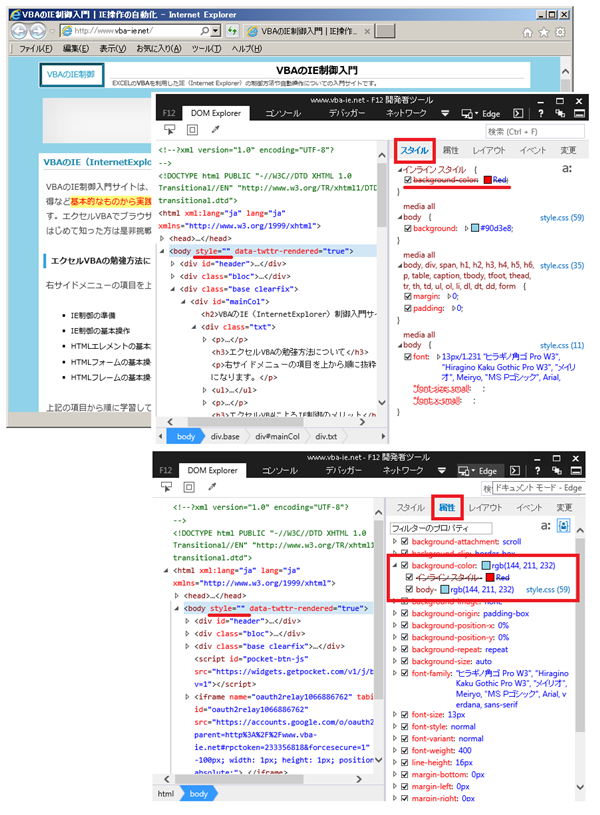
それでは、この時点でのHTMLとCSSの状態を確認すると以下のようになります。

今回は、HTMLとCSSの状態を確認するためにIEのWeb制作者向けのツール「F12開発者ツール」を利用します。こちらはIEに標準搭載されているツールで、その中の「DOM Explorer」からHTMLとCSSの変更をリアルタイムに確認していきます。
また、画面構成を簡単に説明すると左側が「HTMLの内容」で右側が「CSSの内容」になります。さらに右側の「スタイル」タブは選択されている要素(エレメント)のスタイルを確認でき、「属性」タブは要素(エレメント)に最終的に適用されているCSSスタイルを確認できます。
今回は、文章の本体でありブラウザで表示される部分でもあるbody要素に対して処理を行っていますので、そちらを確認してみましょう。以下は初期の状態です。
★HTML
<body data-twttr-rendered="true">
★CSS
body {
background: #90d3e8;
}
bodyタグ内に「data-twttr-rendered="true"」がありますが、こちらは今回関係ありませんので無視してください。CSSを確認すると外部スタイルシートで「background:#90d3e8」が設定されています。こちらはbody要素に対して背景に関する指定をまとめて行う処理で「背景色を#90d3e8」に設定しています。「#90d3e8」は色を表す16進数の6桁で、他にもキーワードで「Red」「Blue」でも設定することができます。
初期の状態を確認できたらメッセージボックスの「OK」をクリックしてください。次の処理を実行してください。
'背景色を「赤」に設定
objIE.document.body.Style.backgroundColor = "Red"
MsgBox "背景色が「赤」に設定されたのを確認したら「OK」をクリックしてください。"
こちらはStyleプロパティを利用してStyleオブジェクトを取得し、背景色を設定するbackgroundColorプロパティに「Red」を設定しています。
StyleプロパティはStyle属性のオブジェクトを取得するプロパティですが、「プロパティ」や「オブジェクト」が理解できていない方は「初心者向けExcel VBA入門」を学習するとより分かりやすいかと思います。
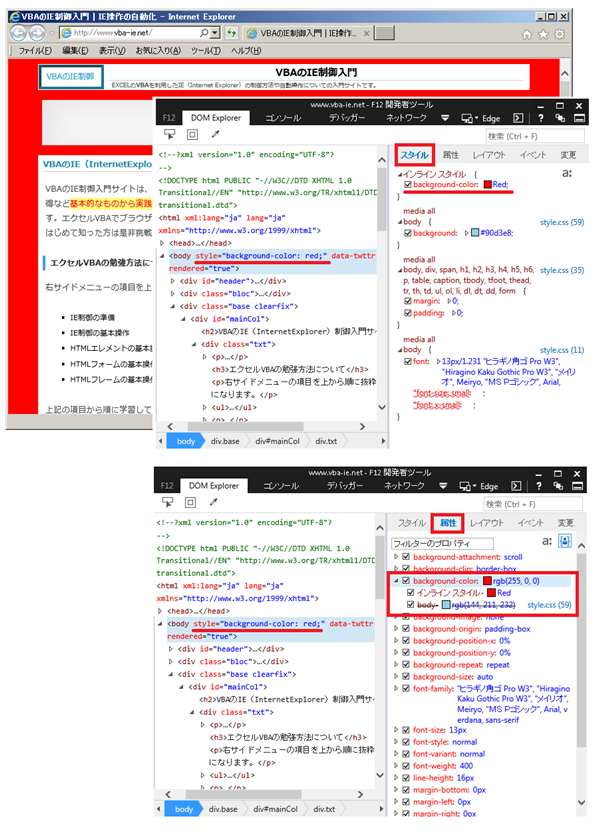
話を戻してこちらを処理した後にDOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: red;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Red;
}
body {
background: #90d3e8;
}

まず、こちらを処理すると背景色が「赤」に変更されたのが確認できるかと思います。次に、HTMLを確認するとbodyタグにインラインスタイルで「style="background-color: red;"」が追加されています。「属性」タブも確認すると最終的に適用されているのはインラインスタイルで設定された「style="background-color: red;」が適用されています。
このことからStyleプロパティはインラインスタイルでCSSを設定するプロパティと言えます。CSS適用の優先順位はいくつかあるのですが、基本的に後で設定されたCSSが適用されます。こちらが確認できたら次の処理へ進みましょう。
'背景色を「""」に設定
objIE.document.body.Style.backgroundColor = ""
Sub
こちらは、backgroundColorプロパティに「""(空)」を設定しています。DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Red;
}
body {
background: #90d3e8;
}

こちらを処理すると背景色が「青」になりました。次に、HTMLを確認するとbodyタグ内のインラインスタイルが「style=""」で設定されています。「スタイル」タグを確認するとインラインスタイルが取り消し線で消されており、「属性」タブを確認する最初に設定されていた「background:#90d3e8」が適用されています。
こちらは、Style属性の記述はあるものの処理が記述されていないため、外部スタイルシートの「background: #90d3e8;」が反映されたことになります。他のサイトでは、Styleオブジェクトのプロパティに「""(空)」を設定すると「削除」や「無効」であるという説明がされていますが、Style属性の記述自体は残っているので、「""(空)」で処理が設定されていない」というのが正しい表現かもしれません。
次はruntimeStyleプロパティを利用するとどのように設定されるのかを後半で確認していきます。
次の記事: Style・runtimeStyle・currentStyleプロパティの違いについて(後半) >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

