GetElementByIdメソッド
<< outerTextとinnerTextの違いについて :前の記事
前回はouterHTML・innerHTML・outerText・innerTextプロパティの値の設定について解説しました。値の取得で分からなかったouterText・innerTextプロパティの違いについても理解できたかと思います。
ここまでAllプロパティなどを利用して大きく特定のオブジェクトを取得してきましたが、今回からはピンポイントに特定のオブジェクトを取得する方法を中心に紹介していきます。今回はその1つとしてGetElementByIdメソッドについて詳しく解説していきます。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- 指定したid属性要素のオブジェクトの値を取得する処理の流れ
- 利用するサブルーチン・プロパティ・メソッド・VBA関数について
- 指定したid属性要素のオブジェクトの値を取得するサンプルコード
- GetElementByIdメソッドを利用する際の注意点
- 他の方法で指定したid属性要素のオブジェクトの値を取得する
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
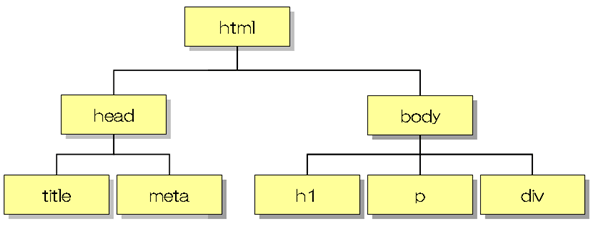
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>
タグと要素(エレメント)の違い
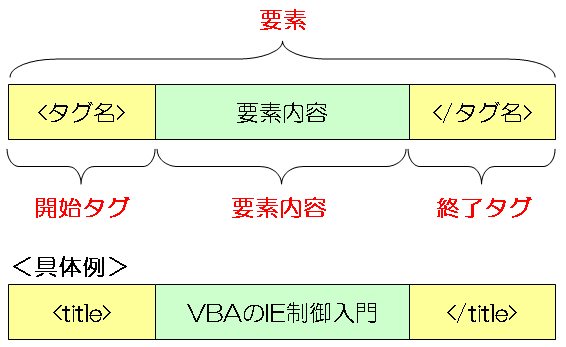
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
指定したid属性要素のオブジェクトの値を取得する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内の特定のid属性要素オブジェクトを取得
- ⑤特定のid属性要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得
- ⑦メッセージボックスに取得したHTMLコードを表示
利用するサブルーチン・プロパティ・メソッド・VBA関数について
今回利用するサブルーチン・プロパティ・メソッド・VBA関数は以下になります。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- GetElementByIdメソッドとは
- outerHTMLプロパティとは
- MsgBox関数プロパティとは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
GetElementByIdメソッドとは
DocumentオブジェクトのGetElementByIdメソッドはHTMLドキュメント内の指定したid属性の要素オブジェクトを返すメソッドです。
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
指定したid属性要素のオブジェクトの値を取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定したid属性要素のオブジェクトの値を取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
'id属性がlogoのデータを抽出する
MsgBox objIE.document.getElementById("logo").outerHTML
End Sub取得するid属性要素のHTMLコード
<a href="http://www.vba-ie.net/" id="logo" name="logo">VBAのIE制御</a>
実行結果

解説
Sub sample()
Dim objIE As InternetExplorer
こちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を変数宣言しています。
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/」を設定しています。これによりInternetExplorerで本サイトのトップページが表示されます。
'id属性がlogoのデータを抽出する
MsgBox objIE.document.getElementById("logo").outerHTML
ここからはgetElementByIdメソッドを利用してid属性要素を取得する部分になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.getElementById("logo").outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentオブジェクト)
- getElementById("logo") = HTMLドキュメント内のid属性「logo」の要素(getElementByIdメソッド)
- outerHTML = id属性「logo」の要素オブジェクトの要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次に指定したid名のオブジェクトを取得するDocumentオブジェクトのgetElementByIdメソッドを利用してid属性が「logo」の要素を取得します。そして、id属性「logo」の要素を取得できたらouterHTMLプロパティを利用して、id属性「logo」の要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得します。
<a href="http://www.vba-ie.net/" id="logo" name="logo">VBAのIE制御</a>
取得したデータはMsgBox関数の引数に設定していますので、処理を実行して確認してください。最後は、Endステートメントを利用してプロシージャを終了させます。
これまでAllプロパティやtagsメソッドなどを利用して特定のオブジェクトを取得しましたが、その際に必ず以下のように添え字を設定していました。
MsgBox objIE.document.all(0).outerHTML
MsgBox objIE.document.all.Item(0).outerHTML
MsgBox objIE.document.all.tags("html")(0).outerHTML
しかし、今回のgetElementByIdメソッドでは、添え字を記述していません。この理由が分かっている方は、オブジェクトとコレクションの違いとHTMLのid属性を理解している方です。
添え字が必要なプロパティやメソッドというのは、1つのオブジェクトだけを扱うのではなく、複数のオブジェクトつまりコレクションとして扱っているプロパティやメソッドになります。そのコレクションの中から特定のオブジェクトを指定するために添え字で区別して指定します。
そこで、今回のgetElementByIdメソッドになぜ添え字がないかというとHTMLのルール上、id属性は要素を識別するために一意のid名にする必要があり、同じページに同じid名を利用することはできません。
よって、ルール上同じid名が複数存在することはありませんので、getElementByIdメソッドは1つのオブジェクトしか返しません。文言を見ても分かるように「getElement」と単一形で表現されています。逆にコレクションを返すメソッドの場合は「getElements」と複数形で表現されていますので、こちらを確認して添え字を付けるかどうか判断してもよいかと思います。
GetElementByIdメソッドを利用する際の注意点
GetElementByIdメソッドは特定のid名を設定することで簡単に要素オブジェクトを取得できる便利なメソッドですが、利用する際には注意点が1つあります。
先ほどid属性はHTMLのルール上、一意のid名にする必要がありますと解説しましたが、仮に同じページに2つ記述したとしてもエラーなどは発生しません。ですので、ルールはあるものの強制するものではないため、サイトによっては同じid名が複数存在するページも少なからず存在します。
そのようなページでGetElementByIdメソッドを利用した場合どうなるかというと一番最初に現れる要素オブジェクトを返します。もし、処理をして期待していた結果を得られなかった場合は、一度HTMLコードを確認し同じid名が存在しないかチェックしてみてください。
同じid名が存在し2番目以降の要素オブジェクトを取得したい場合は、GetElementByIdメソッドでは取得できませんので他の方法で取得する必要があります。
他の方法で指定したid属性要素のオブジェクトの値を取得する
今回は、GetElementByIdメソッドでid属性が「logo」の要素を取得する方法を解説しましたが、以下の方法でも取得できますので参考までに確認してください。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
'以下は全て同じ結果です。
MsgBox objIE.document.all("logo").outerHTML
MsgBox objIE.document.all.logo.outerHTML
MsgBox objIE.document.all.Item("logo").outerHTML
End Subまとめ
今回はGetElementByIdメソッドについて解説しました。利用する際の注意点も含めてどのように使用するのかが理解できたかと思います。次回は、GetElementsByNameメソッドについて解説していきます。
次の記事: エクセルVBAでname名から要素を特定するGetElementsByNameメソッド >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

