GetElementsByClassNameメソッド
<< エクセルVBAでname名から要素を特定するGetElementsByNameメソッド :前の記事
前回はGetElementsByNameメソッドについて解説しました。こちらを利用する際は添え字を設定する必要がありますので、注意してください。今回は、GetElementsByClassNameメソッドについて解説していきます。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- 指定したclass属性要素のオブジェクトの値を取得する処理の流れ
- 利用するサブルーチン・プロパティ・メソッド・VBA関数について
- 指定したclass属性要素のオブジェクトの値を取得するサンプルコード
- GetElementsByClassNameメソッドを利用する際の注意点
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
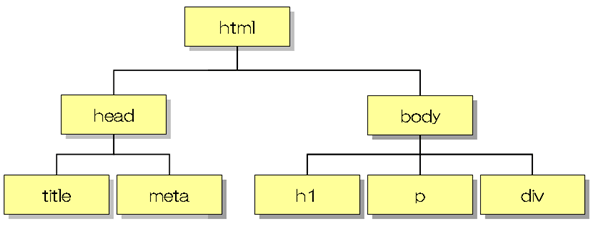
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>
タグと要素(エレメント)の違い
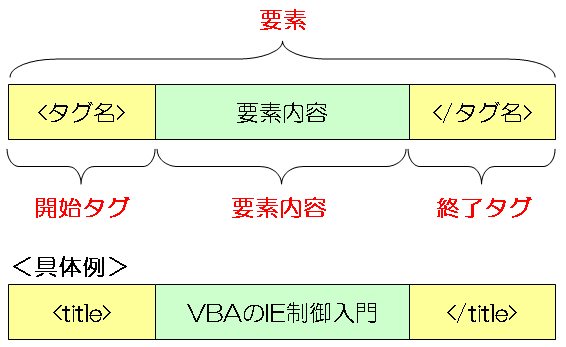
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
指定したclass属性要素のオブジェクトの値を取得する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内の指定した全てのclass属性要素コレクションを取得
- ⑤コレクションの中から特定の要素オブジェクトを取得
- ⑥特定のclass属性要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得
- ⑦メッセージボックスに取得したHTMLコードを表示
利用するサブルーチン・プロパティ・メソッド・VBA関数について
今回利用するサブルーチン・プロパティ・メソッド・VBA関数は以下になります。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- GetElementsByClassNameメソッドとは
- outerHTMLプロパティとは
- MsgBox関数プロパティとは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
GetElementsByClassNameメソッドとは
DocumentオブジェクトのGetElementsByClassNameメソッドはHTMLドキュメント内の指定したclass属性の要素オブジェクトのコレクションを返すメソッドです。
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
Lengthプロパティとは
GetElementsByClassNameメソッドのLengthプロパティは指定したclass属性コレクションの全ての要素数を取得するプロパティです。
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
指定したclass属性要素のオブジェクトの値を取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定したclass属性要素のオブジェクトの値を取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
'class属性がcolorRedで1番目のデータを抽出する
MsgBox objIE.document.getElementsByClassName("colorRed")(0).outerHTML
'class属性がcolorRedの要素を全て抽出する
For i = 0 To objIE.document.getElementsByClassName("colorRed").length - 1
MsgBox "colorRed(" & i & ") :" & _
objIE.document.getElementsByClassName("colorRed")(i).outerHTML
Next i
End Sub取得するclass属性要素のHTMLコード
<span class=colorRed>基本的なものから実践向けの内容まで</span>
実行結果

解説
Sub sample()
Dim objIE As InternetExplorer
こちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を変数宣言しています。
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/」を設定しています。これによりInternetExplorerで本サイトのトップページが表示されます。
'class属性がcolorRedで1番目のデータを抽出する
MsgBox objIE.document.getElementsByClassName("colorRed")(0).outerHTML
ここからはgetElementsByClassNameメソッドを利用してclass属性要素を取得する部分になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.getElementsByClassName("colorRed")(0).outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentオブジェクト)
- GetElementsByClassName("colorRed") = HTMLドキュメント内のclass属性「colorRed」のすべての要素(GetElementsByClassNameメソッド)
- GetElementsByClassName("colorRed")(0) = class属性「colorRed」の1番目の要素オブジェクト
- outerHTML = GetElementsByClassName("colorRed")(0)の要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次に指定したname名のオブジェクトを取得するDocumentオブジェクトのGetElementsByClassNameメソッドを利用してclass属性が「colorRed」の要素を取得します。この要素コレクションから1番目の要素オブジェクトを取得しますが、1番目の要素オブジェクトとは「GetElementsByClassName("colorRed")(0)」の部分で、括弧内の数字(添え字)は「0」から数えるため、1番目の要素オブジェクトの添え字は「0」となります。
そして、outerHTMLプロパティを利用して、class属性「colorRed」の1番目の要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得します。
<span class=colorRed>基本的なものから実践向けの内容まで</span>
取得したデータはMsgBox関数の引数に設定していますので、処理を実行して確認してください。前回のGetElementsByNameメソッドと同様にclass属性はページ内で何度でも利用することができます。ですので、GetElementsByClassNameメソッドを利用する場合は、何番目の要素か指定するために添え字が必要となりますので注意してください。
'class属性がcolorRedの要素を全て抽出する
For i = 0 To objIE.document.getElementsByClassName("colorRed").length - 1
MsgBox "colorRed(" & i & ") :" & _
objIE.document.getElementsByClassName("colorRed")(i).outerHTML
Next i
End Sub先ほどは1番目の要素を確認しましたが、こちらでは、指定したclass属性のオブジェクトをすべて確認しています。処理の内容としては、For~Nextステートメントを利用して、指定したclass属性のオブジェクトの数だけループ処理を行っています。こちらでは、どのように格納されているのかを確認してください。
最後は、Endステートメントを利用してプロシージャを終了させます。
getElementsByClassNameメソッドを利用する際の注意点
getElementsByClassNameメソッドは特定のclass名を設定することで簡単に要素オブジェクトを取得できる便利なメソッドですが、IE(InternetExplorer)のバージョンが8以下の場合は利用することができません。処理する環境によっては、利用できないことを覚えておきましょう。
まとめ
今回はGetElementsByClassNameメソッドについて解説しました。GetElementsByNameメソッドと同様にコレクションを返しますので、添え字が必要となります。次回は、GetElementsByTagNameメソッドについて解説していきます。
次の記事: エクセルVBAでタグ名から要素を特定するGetElementsByTagNameメソッド >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

