table要素を取得
<< エクセルVBAで画像要素を特定するImagesプロパティ :前の記事
前回は、Imagesプロパティについて解説しました。こちらのプロパティは画像の自動でダウンロードする処理などで利用されることが多いですが、基本的な処理については理解できたかと思います。
今回は、table要素を取得する方法について解説していきますが、ここまで「a要素」を取得する場合はLinksプロパティ・Anchorsプロパティを、「img要素」を取得する場合はImagesプロパティを利用しました。それぞれ個別の要素を取得するためのプロパティが用意されていましたが、「table要素」にはTableプロパティといったプロパティは用意されていません。
では、どのように「table要素」を取得するかというと、以前紹介したGetElementsByTagNameメソッドを利用していきます。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- テーブルの構成について
- 利用するサブルーチン・プロパティ・メソッド・VBA関数について
- table要素オブジェクトの値を取得する処理の流れ
- table要素オブジェクトの値を取得するサンプルコード
- 他の方法でtable要素オブジェクトの値を取得する
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
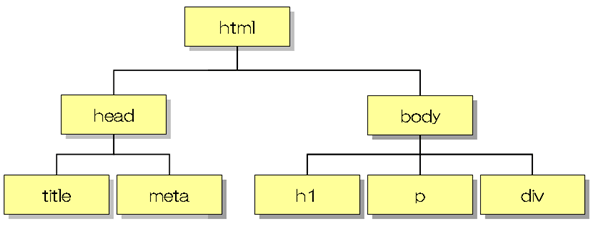
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>
タグと要素(エレメント)の違い
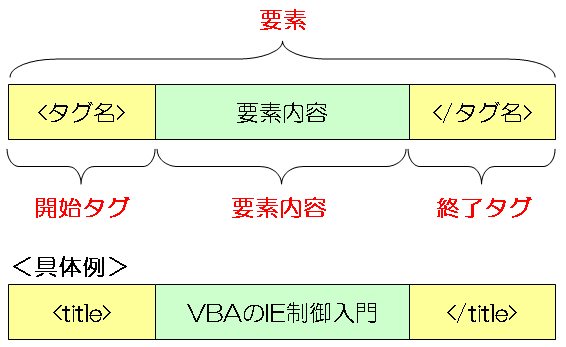
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
テーブルの構成について
HTMLでテーブルを作成するにはtableタグを利用します。テーブルはExcelの表のように構成されており、行の中に1つ1つ「セル」があります。「行」を表す場合はtrタグを、「セル」を表す場合はthタグまたはtdタグを利用します。具体的にHTMLコードで記述すると以下のよう構成されています。
今回は、table・tr・th・td要素をそれぞれ取得していきますので、どのように取得されるのかを確認してください。
<table>
<tr>
<th>th要素のセル1</th>
<th>th要素のセル2</th>
</tr>
<tr>
<td>td要素のセル1</td>
<td>td要素のセル2</td>
</tr>
</table>
以下は、上記のHTMLコードの表示結果になります。tdタグで囲まれた文字列がそれぞれセルに格納されて表示しています。
| th要素のセル1 | th要素のセル2 |
|---|---|
| td要素のセル1 | td要素のセル2 |
利用するサブルーチン・プロパティ・メソッド・VBA関数について
今回利用するサブルーチン・プロパティ・メソッド・VBA関数は以下になります。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- GetElementsByTagNameメソッドとは
- outerHTMLプロパティとは
- MsgBox関数プロパティとは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
GetElementsByTagNameメソッドとは
DocumentオブジェクトのGetElementsByTagNameメソッドはHTMLドキュメント内の指定したタグ名の要素オブジェクトのコレクションを返すメソッドです。
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
table要素オブジェクトの値を取得する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内のtableタグの要素コレクションを取得
- ⑤コレクションの中から特定のtable要素オブジェクトを取得
- ⑥特定のtable要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得
- ⑦メッセージボックスに取得したHTMLコードを表示
table要素オブジェクトの値を取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)のtable要素オブジェクトの値を取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
'IE(InternetExplorer)でテストページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")
'HTMLタグがtable要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("table")(0).outerHTML
'HTMLタグがtableのtr要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("tr")(0).outerHTML
'HTMLタグがtableのth要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("th")(0).outerHTML
'HTMLタグがtableのtd要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("td")(0).outerHTML
End Sub取得するtable要素のHTMLコード
<table>
<tr><th>ページタイトル</th><th>ページURL</th></tr>
<tr>
<td>InternetExplorer制御の準備(ライブラリ追加)</td>
<td><a href="http://www.vba-ie.net/library/index.html">http://www.vba-ie.net/library/index.html</a></td>
</tr>
<tr>
<td>指定したURLをIEで表示する</td>
<td><a href="http://www.vba-ie.net/ie/navigate.html">http://www.vba-ie.net/ie/navigate.html</a></td>
</tr>
<tr>
<td>プログラムのサブルーチン化</td>
<td><a href="http://www.vba-ie.net/ie/subroutine1.html">http://www.vba-ie.net/ie/subroutine1.html</a></td>
</tr>
<tr>
<td>指定URLをIEで表示するサブルーチン</td>
<td><a href="http://www.vba-ie.net/ie/subroutine2.html">http://www.vba-ie.net/ie/subroutine2.html</a></td>
</tr>
</table>
解説
Sub sample()
Dim objIE As InternetExplorerこちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を変数宣言しています。
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/code/test4.html」を設定しています。これによりInternetExplorerで本サイトのテストページが表示されます。
'HTMLタグがtable要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("table")(0).outerHTMLここからはGetElementsByTagNameメソッドを利用してtable要素を取得する処理になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.getElementsByTagName("table")(0).outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentプロパティ)
- getElementsByTagName("table") = HTMLドキュメント内のすべてのtable要素(GetElementsByTagNameメソッド)
- getElementsByTagName("table")(0) = table要素コレクション内の1番目のtable要素オブジェクト
- outerHTML = 1番目のtable要素オブジェクトの要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次に指定したタグ名の要素オブジェクトを取得するDocumentオブジェクトのGetElementsByTagNameメソッドを利用してタグ名が「table」の要素を取得します。この取得したtable要素コレクションの中から1番目のtable要素オブジェクトを取得しますが、1番目のtable要素オブジェクトとは「GetElementsByTagName("table")(0)」の部分で、括弧内の数字(添え字)は「0」から数えるため、1番目のtable要素オブジェクトの添え字は「0」となります。
次に、outerHTMLプロパティを利用して、1番目のtable要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得します。
取得したデータはMsgBox関数の引数に設定しており、以下のようにメッセージボックスが表示されますので、処理を実行して確認してください。

'HTMLタグがtableのtr要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("tr")(0).outerHTMLこちらは、先ほどと同様の処理で1番目のtr要素オブジェクトのHTMLコードを取得しています。table要素はtr・th・td要素で構成されていますが、それぞれ独立した要素になりますので、このように個別に取得することが可能です。

'HTMLタグがtableのth要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("th")(0).outerHTML
こちらは、1番目のth要素オブジェクトのHTMLコードを取得しています。

'HTMLタグがtableのtd要素で1番目のデータを抽出する
MsgBox objIE.document.getElementsByTagName("td")(0).outerHTML
Sub Endこちらは、1番目のtr要素オブジェクトのHTMLコードを取得しています。それぞれの要素を確認できたら最後は、Endステートメントを利用してプロシージャを終了させます。

他の方法でtable要素オブジェクトの値を取得する
今回は、getElementsByTagNameメソッドでタグ名が「table」の要素を取得する方法を解説しましたが、以下の方法でも取得できますので参考までに確認してください。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
'以下は全て同じ結果です。
MsgBox objIE.document.getElementsByTagName("table").Item(0).outerHTML
MsgBox objIE.document.all.tags("table")(0).outerHTML
End Subまとめ
今回はGetElementsByTagNameメソッドを利用してtable要素を取得する方法について解説しました。table要素はtr・th・td要素で構成されていますが、それぞれの要素も個別に取得できることが理解できたかと思います。
今回はそれぞれ1番目の要素を取得しましたが、テーブルの行が多い場合は目的の要素が何番目にあるか数えなければいけません。そこで、目的の要素を簡単に取得できるように行と列から目的の要素を取得できるRowsコレクションとCellsコレクションが用意されています。
次回はこちらのコレクションを利用して特定のセルを取得する方法について解説していきます。
次の記事: エクセルVBAでtable要素の特定のセルを取得する >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

