フォームクリック「formClick」の解説
今回は、チェックボックス・ラジオボタンの「クリック」についての解説です。
次回解説する送信・リセットなどとは別のやり方となります。
利用頻度の高さで言えば後者になりますが、formのサブルーチンということですので念のためご紹介します。
ただし、こちらの方がより確実な方法ですので、もし後者で対応できない場合は、こちらで処理をしましょう。
フォームクリックのサブルーチン
Sub formClick(objIE As InternetExplorer, _
nameValue As String, _
tagValue As String)
'form要素のクリック
For Each objTag In objIE.document.getElementsByTagName("input")
If objTag.Name = nameValue And objTag.Value = tagValue Then
objTag.Click
Exit For
End If
Next
End Subフォームクリックマクロ
Sub sample()
Dim objIE As InternetExplorer
'テスト用フォームページを表示
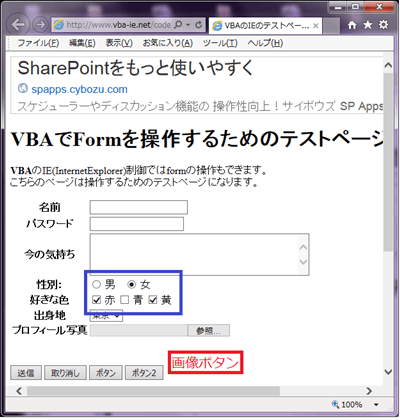
Call ieView(objIE, "http://www.vba-ie.net/code/test.html")
'性別をクリック
call formClick(objIE, "sex", "女")
'好きな色をクリック
call formClick(objIE, "lcolor", "赤")
call formClick(objIE, "lcolor", "黄")
End Subテスト用フォームページのソース
性別: <input type="radio" name="sex" value="男" checked="checked" /> 男
<input type="radio" name="sex" value="女" /> 女
好きな色:
<input type="checkbox" name="lcolor" value="赤" /> 赤
<input type="checkbox" name="lcolor" value="青" /> 青
<input type="checkbox" name="lcolor" value="黄" /> 黄
(省略)
</form>
実行結果

こちらの処理で「性別」「好きな色」を自動クリックします。
引数について以下の3つを設定しています。
| 引数名 | データ型 | 内容 | 値の事例 | 初期値 | 省略 |
|---|---|---|---|---|---|
| objIE | InternetExplorer | IEオブジェクト | objIE,objIE2 | × | |
| nameValue | String | name属性の名前文字列 | "sex","lcolor" | × | |
| tagValue | String | 目的エレメントのクリックする値文字列 | "女","赤","黄" | × |
こちらは、おなじみの内容です。
「objIE」はオブジェクトを入力します。
「Name」はname属性を値を入力します。
「tagValue」には、クリックする値を入力します。
For Each objTag In objIE.document.getElementsByTagName("input")
(省略)
Next
まずは、input要素を取得します。ここから1つずつループでデータをチェックしていく処理です。
If objTag.Name = Name And objTag.Value = tagValue Then
(省略)
End If
こちらでは、name属性とクリックする値が一致した場合に次の処理へ進む形になります。
objTag.Click
「Clickメソッド」で該当するエレメントをクリックします。
Exit For
最後に処理が完了したので、ループから脱出します。
次回は「タグクリック」について解説していきます。
次の記事: VBAでIEのtagクリックサブルーチン化 >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

