Style・runtimeStyle・currentStyleプロパティの違い(後半)
<< Style・runtimeStyle・currentStyleプロパティの違い(前半)について :前の記事
前半は、DOM・HTML・CSSの説明とstyleプロパティの設定状態をチェックしました。後半では、Style・runtimeStyle・currentStyleプロパティの違いについて詳しく解説していきます。
目次
- 【前半】
- Style・runtimeStyle・currentStyleプロパティについて
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- CSS(Cascading Style Sheets)とは
- CSSの設定方法
- styleプロパティを利用してサイトの背景色の設定状態をチェック
- 【後半】
- runtimeStyleプロパティを利用してサイトの背景色の設定状態をチェック
- Style・runtimeStyle・currentStyleプロパティの値の取得状態をチェック
- まとめ
runtimeStyleプロパティを利用してサイトの背景色の設定状態をチェック
runtimeStyleプロパティを利用してサイトの背景色を変更するマクロです。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "ページの背景色が「青」であることを確認したら「OK」をクリックしてください。"
'背景色を赤に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
MsgBox "背景色が「赤」に設定されたのを確認したら「OK」をクリックしてください。"
'背景色を空白に設定
objIE.document.body.runtimeStyle.backgroundColor = ""
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
こちらも3段階でHTMLとCSSの状態を確認していきます。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "本サイトの通常設定されている背景色が「青」であることを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
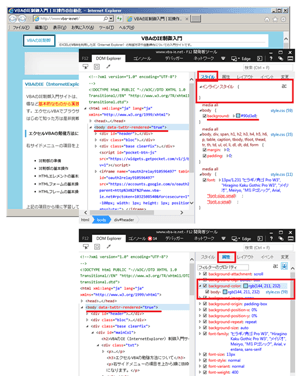
こちらはサイトの初期状態を確認する処理になります。

★HTML
<body data-twttr-rendered="true">
★CSS
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。
初期の設定では外部スタイルシートで「background: #90d3e8」が設定されています。
'背景色を「赤」に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
MsgBox "背景色が「赤」に設定されたのを確認したら「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらはruntimeStyleプロパティを利用してruntimeStyleオブジェクトを取得し、背景色を設定するbackgroundColorプロパティを利用して「Red」を設定しています。
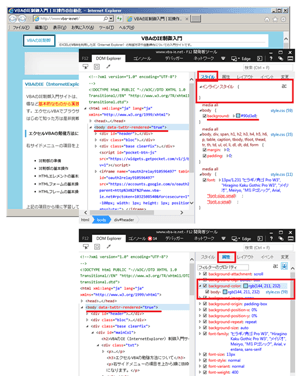
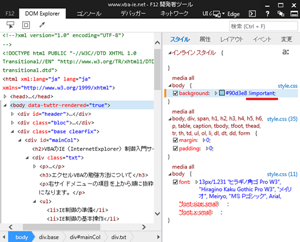
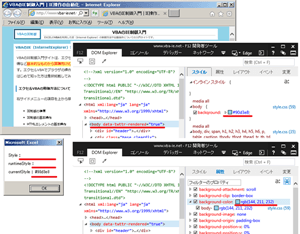
DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body data-twttr-rendered="true">
★CSS
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

HTMLを確認するとbodyタグ内は初期の設定のままで変化はありません。「スタイル」タブを見ても何か追加された項目も見当たりません。次に「属性」タブを見るとbody要素には「background-color: rgb(255,0,0)」が適用されています。
このことからruntimeStyleプロパティはインラインスタイル・埋め込みスタイルシート・外部スタイルシートのどの設定方法にも当てはまらないことになります。
では、どのようなプロパティなのかということですが、この時点では「最終的に適用されるスタイルを優先的に設定する」プロパティと言えます。こちらが確認できたら次の処理へ進みましょう。
'背景色を空白に設定
objIE.document.body.runtimeStyle.backgroundColor = ""
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
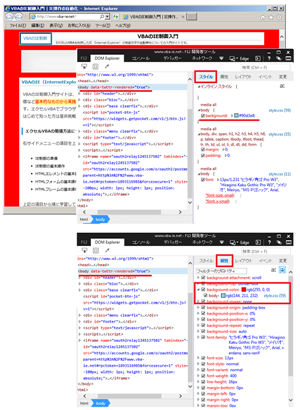
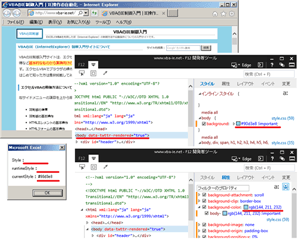
こちらは、backgroundColorプロパティに「""(空)」を設定しています。DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body data-twttr-rendered="true">
★CSS
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

こちらを処理すると背景色が「青」になりました。次に、HTMLを確認すると先ほどと同様にbodyタグ内は初期の設定のままで「スタイル」タブも変化はありませんが、「属性」タブを見ると「background-color:rgb(144,211,232)」が適用されています。こちらは、元々設定されている外部スタイルシートの「background:#90d3e8」と同じ内容ですので、こちらが適用されたことになります。
runtimeStyleプロパティの特徴について、他のサイトでは「他のCSSプロパティ設定値を上書きする」「runtimeStyleオブジェクトは別に保持されており、他のCSS設定には干渉しない」「""(空)を設定するとオブジェクトが削除され、最初に設定されていた値が適用される」など解説されていました。
今回の確認も踏まえるとruntimeStyleプロパティは、インラインスタイル・埋め込みスタイルシート・外部スタイルシートのどの設定方法にも当てはまらないため、「runtimeStyleオブジェクトとして別に設定を保持しており、他のどのスタイルよりも優先的に適用される」と言えます。
他にも「元のスタイルを上書きして設定を削除すれば、元の設定に戻る」といった内容もありますが、「上書きで戻す」という表現は個人的に合わないのかなと感じています。
また、「他のCSS設定には干渉せず削除すると最初に設定されていた値が適用される」という表現も干渉していないにも関わらず、最初の設定値を保持する必要性があるのかも疑問です。この辺りは、CSSのルールとプロパティの設定内容が混在しているように感じますので、それぞれの関係性をもう少し掘り下げて見ていきます。
runtimeStyleプロパティとStyleプロパティの関係性についての確認
ここでは、runtimeStyleプロパティはStyleプロパティよりも優先度が高いで記述した内容の確認で、StyleプロパティとruntimeStyleプロパティの関係性と先ほどのruntimeStyleプロパティの適用内容について見てみます。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "ページの背景色が「青」であることを確認したら「OK」をクリックしてください。"
'背景色を緑に設定
objIE.document.body.Style.backgroundColor = "Green"
MsgBox "背景色が「緑」に変更されたのを確認したら、「OK」をクリックしてください。"
'背景色を赤に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
MsgBox "背景色が「赤」に変更されたのを確認したら、「OK」をクリックしてください。"
'背景色を空白に設定
objIE.document.body.runtimeStyle.backgroundColor = ""
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
こちらは4段階でHTMLとCSSの状態を確認していきます。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "本サイトの通常設定されている背景色が「青」であることを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは初期の設定になりますので割愛します。
'背景色を緑に設定
objIE.document.body.Style.backgroundColor = "Green"
MsgBox "背景色が「緑」に変更されたのを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらはStyleオブジェクトのbackgroundColorプロパティを利用して「Green」を設定しています。
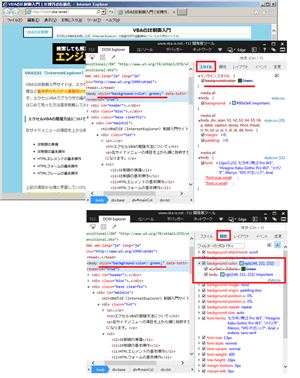
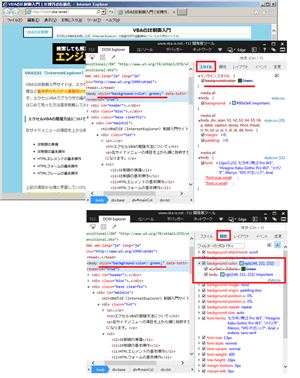
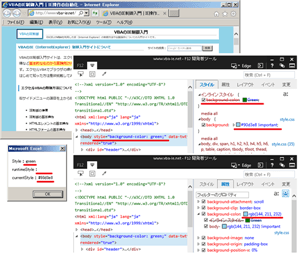
DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: green;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Green;
}
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

まず、こちらを処理すると背景色が「緑」に変更されたのが確認できるかと思います。また、インラインスタイルで「style="background-color: green;」が設定されています。
'背景色を赤に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
MsgBox "背景色が「赤」に変更されたのを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
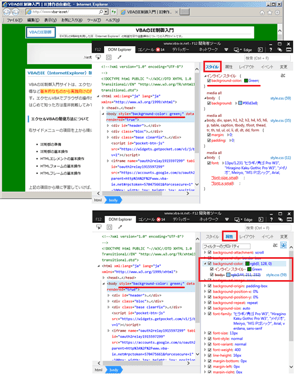
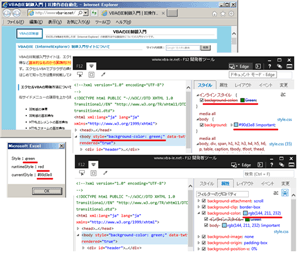
こちらは、更にruntimeStyleオブジェクトのbackgroundColorプロパティを利用して「Red」を設定しています。DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: green;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Green;
}
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

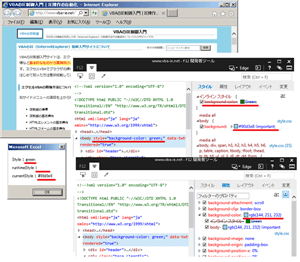
こちらを処理すると背景色が「緑から赤」に変更されました。HTMLを見ると先ほど設定したインラインスタイルの「style="background-color: green;」は設定されたままです。「スタイル」タブも先ほどの設定のままで変化はありませんが、「属性」タブを見るとbody要素には「background-color:rgb(255,0,0)」が最終的に適用されているスタイルになります。「属性」タブを詳しく見ていくと以下のようになっています。
★「属性」タブ
background-olor: rgb(255,0,0)
インラインスタイル- Green
body- rgb(144,211,232)
※ドラッグ(スワイプ)すると全体を確認できます。
こちらの内容から推測すると外部スタイルシートの「body- rgb(144,211,232)」に取り消し線が引かれています。これは適用除外を表し、他のスタイルが優先されて適用されたことを意味します。
この「他のスタイルが優先されて適用された」というのは、あくまでCSSのルールに基づいた優先順位の順番で外部スタイルシートよりインラインスタイルの方が優先順位が上ですので、「インラインスタイル- Green」が適用されたと考えられます。
ただし、これはCSSルール内での話であってruntimeStyleオブジェクトのbackgroundColorプロパティが設定されていれば、そちらが優先されるため結果的に「赤」で表示されています。
仮にruntimeStyleオブジェクトがCSSルール内にあり、他のどのスタイルよりも優先的に適用されるというのであれば、「インラインスタイル- Green」にも取り消し線が引かれるのが筋のような気がします。それがないということは、runtimeStyleプロパティは「設定してあるCSSスタイルを考慮せず強制的に適用させる」プロパティと言えます。それを裏付けるというわけではないですが、次の処理を見てみましょう。
'背景色を空白に設定
objIE.document.body.runtimeStyle.backgroundColor = ""
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは、runtimeStyleオブジェクトのbackgroundColorプロパティに「""(空)」を設定しています。DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: green;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Green;
}
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

こちらを処理すると背景色が「緑」になりました。元々のサイトの背景色は「青」ですので、「""(空)を設定すると最初の設定に戻る」という内容は間違っていることになります。(設定前の状態に戻るという意味合いなら合っていますが)
こちらの「緑」はもちろんStyleオブジェクトのbackgroundColorプロパティで設定されたものになります。
このようにruntimeStyleプロパティは、強制的にCSSスタイルを適用させますが、「""(空)」を設定すると「強制的に適用させていた内容を無効にするだけで、CSSルールに基づいたスタイルが設定される」と言えます。
続いて、runtimeStyleプロパティとCSSの!importantの関係性について見ていきます。
runtimeStyleプロパティと!importantの関係性についての確認
ここでは、runtimeStyleプロパティはCSSで!importantが設定されていると機能しないで記述した内容の確認になります。まずは、以下のように!importantを設定します。

これで、CSSルールの優先順位に関係か無く優先的にスタイルが適用されます。それでは、どこまで優先的にスタイルが適用されるのかruntimeStyleプロパティを設定したらどうなるのかを見ていきます。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "ページの背景色が「青」であることを確認したら「OK」をクリックしてください。"
'背景色を緑に設定
objIE.document.body.Style.backgroundColor = "Green"
MsgBox "背景色が「緑」に変更されたのを確認したら、「OK」をクリックしてください。"
'背景色を赤に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
こちらは3段階でHTMLとCSSの状態を確認していきます。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
MsgBox "本サイトの通常設定されている背景色が「青」であることを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは初期の設定になりますので割愛します。
'背景色を緑に設定
objIE.document.body.Style.backgroundColor = "Green"
MsgBox "背景色が「緑」に変更されたのを確認したら、「OK」をクリックしてください。"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらはStyleオブジェクトのbackgroundColorプロパティを利用して「Green」を設定しています。
DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: green;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Green;
}
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

こちらを処理すると背景色は変わりません。HTMLを見るとインラインスタイルで「style="background-color: green;」は設定されていますが、CSSルールでは、インラインスタイルより!importantの方が優先順位が上ですので、「background: #90d3e8;」が設定されます。
このことから!importantが設定されている場合、Styleプロパティを利用すると「インラインスタイルは設定できるもののCSSルール上、!importantが優先されて適用される」と言えます。
'背景色を赤に設定
objIE.document.body.runtimeStyle.backgroundColor = "Red"
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは、更にruntimeStyleオブジェクトのbackgroundColorプロパティを利用して「Red」を設定しています。DOM Explorerを確認してみると以下のように設定されています。
★HTML
<body style="background-color: green;" data-twttr-rendered="true">
★CSS
インラインスタイル {
background-color: Green;
}
body {
background: #90d3e8;
}
※ドラッグ(スワイプ)すると全体を確認できます。

こちらを処理するとインラインスタイルの設定はそのままで他は一切変わっていません。このことから!importantが設定されている場合、runtimeStyleプロパティを利用すると「設定自体されていないもしくは設定はされているがCSSルールで適用されていない」と言えます。
次は、設定値を取得して設定されているかの確認と、設定されているCSSの設定情報を取得するcurrentStyleプロパティも併せてどのような値を取得するのかも見ていきます。
Style・runtimeStyle・currentStyleプロパティの値の取得状態をチェック
ここでは、設定内容によってStyle・runtimeStyle・currentStyleプロパティがどのような値を取得するのかを確認していきます。
Sub samplse()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
With objIE.document.body
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
'背景色を緑に設定
.Style.backgroundColor = "Green"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
'背景色を赤に設定
.runtimeStyle.backgroundColor = "Red"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
'背景色を空白に設定
.runtimeStyle.backgroundColor = ""
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
End With
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
こちらは4段階でメッセージボックスにそれぞれのプロパティが取得した値表示しています。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
With objIE.document.body
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらは本サイトをIE(InternetExplorer)で開いた状態でそれぞれのプロパティ値を確認できます。尚、Withステートメントのオブジェクト名に「objIE.document.body」を設定しています。こちらはbodyオブジェクトになりますので、Withステートメント内では、オブジェクト名を省略して記述することができます。
それでは、それぞれのプロパティ値を確認すると以下になります。
- Style :
- runtimeStyle :
- currentStyle : #90d3e8
StyleオブジェクトとruntimeStyleオブジェクトのbackgroundColorプロパティ値は設定していませんので、空の状態です。currentStyleオブジェクトのbackgroundColorプロパティ値は外部スタイルシートで設定されている「background:#90d3e8」の「#90d3e8」を取得しています。
'背景色を緑に設定
.Style.backgroundColor = "Green"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらはStyleオブジェクトのbackgroundColorプロパティに「Green」を設定しています。
それぞれのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle :
- currentStyle : green
runtimeStyleオブジェクトのbackgroundColorプロパティ値は設定していませんので、空の状態です。StyleオブジェクトとcurrentStyleオブジェクトのbackgroundColorプロパティ値はインラインスタイルで設定されている「background-color:green」の「green」を取得しています。このことからcurrentStyleプロパティは最終的に適用されるスタイルの値を取得するプロパティと言えます。
'背景色を赤に設定
.runtimeStyle.backgroundColor = "Red"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらはruntimeStyleオブジェクトのbackgroundColorプロパティに「Red」を設定しています。
それぞれのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle : red
- currentStyle : red
StyleオブジェクトのbackgroundColorプロパティ値は「green」を取得しています。こちらは先ほど設定した値になります。runtimeStyleオブジェクトとcurrentStyleオブジェクトのbackgroundColorプロパティ値は今回設定した「background-color:red」の「red」を取得しています。
'背景色を空白に設定
.runtimeStyle.backgroundColor = ""
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
End With
End Sub※ドラッグ(スワイプ)すると全体を確認できます。

こちらはruntimeStyleオブジェクトのbackgroundColorプロパティに「""(空)」を設定しています。
それぞれのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle :
- currentStyle : green
こちらは、先ほどの背景色を「赤」に設定する前の状態に戻りました。runtimeStyleオブジェクトのbackgroundColorプロパティ値も「空の状態」に戻っています。
今回確認した内容からStyleプロパティはStyle属性で設定されている値を取得するので、runtimeStyleプロパティで取得した値や最終的に適用されたスタイルの値に干渉しないことが分かりました。
runtimeStyleプロパティも同じようにruntimeStyleプロパティで設定した値を取得しますので、他の設定は干渉しません。最後にcurrentStyleプロパティですが、こちらは最終的に適用されるスタイルの値を取得します。他のサイトではcurrentStyleプロパティは値を取得するだけのプロパティなので、StyleプロパティまたはruntimeStyleプロパティで値を取得した方が早いといった内容が書かれていましたが、取得する値が異なりますので、どのような状態の値を取得したいかでどのプロパティを利用するか判断しましょう。
次は!importantを設定した状態でどのような値を取得するのかを見ていきましょう。
!importantを設定した場合の値を取得する
!importantを設定した場合、どのような値を取得するのか確認していきます。処理は先ほどと同じ処理で行います。
Sub sample()
Dim objIE As InternetExplorer
'本サイトをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/")
With objIE.document.body
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらのプロパティ値を確認すると以下になります。
- Style :
- runtimeStyle :
- currentStyle : #90d3e8
StyleオブジェクトとruntimeStyleオブジェクトのbackgroundColorプロパティ値は設定していませんので、空の状態です。currentStyleオブジェクトのbackgroundColorプロパティ値は外部スタイルシートで設定されている「background:#90d3e8」の「#90d3e8」を取得しています。
'背景色を緑に設定
.Style.backgroundColor = "Green"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle :
- currentStyle : #90d3e8
runtimeStyleオブジェクトのbackgroundColorプロパティ値は設定していませんので、空の状態です。StyleオブジェクトのbackgroundColorプロパティ値は先ほど設定したインラインスタイルの「green」を取得しています。
そして、currentStyleオブジェクトのbackgroundColorプロパティ値は!importantの設定により優先的に適用されるので外部スタイルシートの「#90d3e8」を取得しています。
'背景色を赤に設定
.runtimeStyle.backgroundColor = "Red"
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
※ドラッグ(スワイプ)すると全体を確認できます。

こちらのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle : red
- currentStyle : #90d3e8
StyleオブジェクトのbackgroundColorプロパティ値はインラインスタイルの「green」を取得しています。currentStyleオブジェクトのbackgroundColorプロパティ値は!importantの設定により優先的に適用されるので外部スタイルシートの「#90d3e8」を取得しています。
そして、runtimeStyleオブジェクトのbackgroundColorプロパティ値ですが、こちらは先ほど設定した「red」を取得しています。このことからruntimeStyleプロパティは、!importantに影響せず、設定または値の取得は可能ですが、!importantを設定したスタイルが優先して適用されるため設定は反映されないと言えます。
'背景色を空白に設定
.runtimeStyle.backgroundColor = ""
MsgBox "Style : " & .Style.backgroundColor & vbCrLf & vbCrLf & _
"runtimeStyle : " & .runtimeStyle.backgroundColor & vbCrLf & vbCrLf & _
"currentStyle : " & .currentStyle.backgroundColor
End With
End Sub※ドラッグ(スワイプ)すると全体を確認できます。

こちらのプロパティ値を確認すると以下になります。
- Style : green
- runtimeStyle :
- currentStyle : #90d3e8
StyleオブジェクトのbackgroundColorプロパティ値はインラインスタイルの「green」を取得しています。currentStyleオブジェクトのbackgroundColorプロパティ値は!importantの設定により優先的に適用されるので外部スタイルシートの「#90d3e8」を取得しています。
runtimeStyleオブジェクトのbackgroundColorプロパティ値は「""(空)」で再設定しましたので、空の状態です。
今回の確認を踏まえてそれぞれのプロパティの特徴は以下になります。
Styleプロパティとは
- インラインスタイルでスタイルを設定する
- インラインスタイルのスタイルを取得する
- スタイルの適用はCSSルールに基づく
runtimeStyleプロパティとは
- 「!important」が設定されていない場合は、他のスタイルよりも最優先で適用される
- 値の取得は「runtimeStyleプロパティ」で設定した値を取得する
- 「!important」が設定されている場合は、設定自体は正常に処理されるが、「!important」で設定したスタイルが最優先で適用される
currentStyleプロパティとは
- 最終的に適用されるスタイルの値を取得
- スタイルの設定はできない
currentStyleプロパティで取得した値は「文字列」で返すといった内容も目にしたが、StyleプロパティとruntimeStyleプロパティのデータ型のチェックは別の機会ですることとします。
まとめ
今回は、Style・runtimeStyle・currentStyleプロパティの違いについて解説しました。詳しく解説しているサイトがなかったので、今回は、1つ1つ状態を確認しながら検証してみました。内容に間違いがあるかもしれませんが、どのように動作するかは確認できたかと思いますので、目的に合わせてそれぞれのプロパティを利用するようにしましょう。
次の記事: エクセルVBAでIEウィンドウを最前面に表示する >>
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。
VBAのIE制御についてのQ&A掲示板↑VBAのIE操作で分からない事があればこちらの掲示板よりご質問ください。
ExcelのVBA初心者入門↑こちらはVBAをマスターできるよう初心者向けのエクセルVBA入門コンテンツになります。
目次
IE制御の準備
HTMLエレメント実践操作
IE操作に便利なツール
こちらでは、これまでに紹介したIE(InternetExplorer)操作で便利な機能をツール化しています。無償でダウンロードできますので、目的に合わせたご利用ください。
IEのメソッド・プロパティ
こちらでは、IE(InternetExplorer)オブジェクトのメソッド・プロパティをまとめています。
IE操作のVBA関数
こちらでは、エクセルVBAのIE(InternetExplorer)操作で利用されたVBA関数をまとめています。
IE操作のステートメント
こちらでは、エクセルVBAのIE(InternetExplorer)操作で利用されたステートメントをまとめています。ExcelのVBAで基本的な部分になりますので、しっかり理解しましょう。
IE制御のVBAコード
こちらでは、これまでに作成したIE(InternetExplorer)操作で役立つサブルーチンをまとめています。
全てをコピーする必要はありませんが、目的に合わせたサブルーチンをご利用ください。
