IE(InternetExplorer)の要素のHTMLコードを取得
<< エクセルVBAでIEの親要素と子要素を取得する :前の記事
前回は、IE(InternetExplorer)の指定した要素に対して親要素と子要素を取得する方法について解説します。指定した要素からどの道筋をたどっていけば目的の要素を取得できるかが分かったかと思います。今回は、指定した要素オブジェクトのHTMLコードを取得する方法について解説します。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- 指定した要素オブジェクトのHTMLコードを取得する処理の流れ
- 利用するサブルーチン・プロパティ・VBA関数について
- outerHTMLプロパティを利用したHTMLコードを取得するサンプルコード
- innerHTMLプロパティを利用したHTMLコードを取得するサンプルコード
- outerTextプロパティを利用したHTMLコードを取得するサンプルコード
- innerTextプロパティを利用したHTMLコードを取得するサンプルコード
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
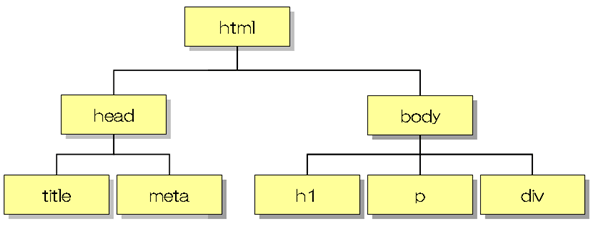
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>
タグと要素(エレメント)の違い
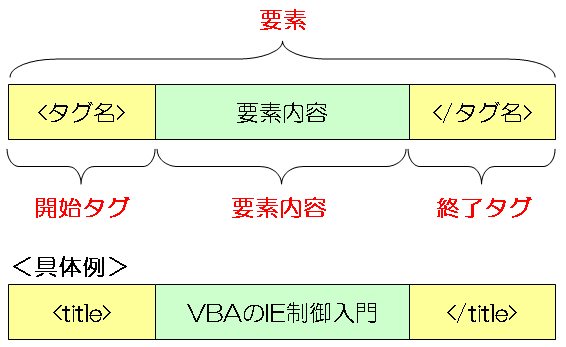
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
指定した要素オブジェクトのHTMLコードを取得する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内の全ての要素コレクションを取得
- ⑤コレクションの中から特定の要素オブジェクトを取得
- ⑥特定の要素オブジェクトの要素タグとそのタグに含まれるHTMLコードを取得
- ⑦メッセージボックスに取得したHTMLコードを表示
利用するサブルーチン・プロパティ・VBA関数について
今回利用するサブルーチン・プロパティ・VBA関数は以下になります。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- Allプロパティとは
- outerHTMLプロパティとは
- innerHTMLプロパティとは
- outerTextプロパティとは
- innerTextプロパティとは
- MsgBox関数プロパティとは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
Allプロパティとは
DocumentオブジェクトのAllプロパティはHTMLドキュメント内の全ての要素オブジェクトを返すプロパティです。
objIE.document.All(添え字).プロパティ/メソッド
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
innerHTMLプロパティとは
要素オブジェクトのinnerHTMLプロパティは指定した要素オブジェクトの要素タグの間に含まれるHTMLコードを取得するプロパティです。指定した要素オブジェクトの要素タグは含まれません。
赤文字がpタグのinnerHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">innerHTML</span>の取得範囲</p>
outerTextプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得するプロパティです。
赤文字がpタグのouterTextの取得範囲になります。
<p>pタグの<span class="colorRed">outerText</span>の取得範囲</p>
innerTextプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得するプロパティです。
赤文字がpタグのouterTextの取得範囲になります。
<p>pタグの<span class="colorRed">outerText</span>の取得範囲</p>
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
outerHTMLプロパティを利用したHTMLコードを取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のouterHTMLプロパティを利用したHTMLコードを取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objCld As HTMLDocument, objAll As HTMLDocument
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).outerHTML
End Sub取得する要素のHTMLコード
<li><font color="red">リスト1</font></li>
実行結果
<li><font color="red">リスト1</font></li>

解説
Sub sample()
Dim objIE As InternetExplorer
こちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を変数宣言しています。
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/code/all.html」を設定しています。これによりInternetExplorerでデータ抽出用ページが表示されます。
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).outerHTML
ここからはouterHTMLプロパティを利用したHTMLコードを取得する部分になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.all.tags("li")(0).outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentオブジェクト)
- All = HTMLドキュメントの全ての子要素(allプロパティ)
- tags("li") = Allコレクションの全てのli要素(tagsメソッド)
- tags("li")(0) = li要素オブジェクトの1番目のli要素
- outerHTML = 1番目のli要素オブジェクトの要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次にDocumentオブジェクトのallプロパティを利用してHTMLドキュメントの全ての要素を取得します。そして、Allコレクションのtagsメソッドに添え字の「0」を設定して、1番目のli要素を取得します。
1番目のli要素を取得できたらouterHTMLプロパティを利用して、1番目のli要素の要素タグとその中に含まれるHTMLコードを取得します。最後は、Endステートメントを利用してプロシージャを終了させます。
<li><font color="red">リスト1</font></li>
このようにouterHTMLプロパティは指定した要素の開始タグと終了タグを含めたHTMLコードを取得するプロパティです。続いてinnerHTMLプロパティについて見ていきましょう。
innerHTMLプロパティを利用したHTMLコードを取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のinnerHTMLプロパティを利用したHTMLコードを取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objCld As HTMLDocument, objAll As HTMLDocument
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).innerHTML
End Sub取得する要素のHTMLコード
<li><font color="red">リスト1</font></li>
実行結果
<font color="red">リスト1</font>

解説
こちらはinnerHTMLプロパティを利用したHTMLコードを取得についての解説ですが、ページ表示までの処理は先ほどと同様ですので割愛します。
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).innerHTML
こちらでは、1番目のli要素オブジェクトのinnerHTMLプロパティを利用して、li要素の要素タグの間に含まれるHTMLコードを取得しています。innerHTMLプロパティを設定した場合は、li要素の要素タグ「liタグ」は含まれませんが、その中の「fontタグ」は含まれますので、注意してください。
<li><font color="red">リスト1</font></li>
ここまででouterHTMLプロパティとinnerHTMLの違いが理解できたかと思います。outerHTMLプロパティは指定したオブジェクトの要素タグを含んだ全てのHTMLコードを取得でき、innerHTMLプロパティは指定したオブジェクトの要素タグを除いた全てのHTMLコードを取得できます。続いてouterTextプロパティについて見ていきましょう。
outerTextプロパティを利用したHTMLコードを取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のouterTextプロパティを利用したHTMLコードを取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objCld As HTMLDocument, objAll As HTMLDocument
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).outerText
End Sub取得する要素のHTMLコード
<li><font color="red">リスト1</font></li>
実行結果
リスト1

解説
こちらはouterTextプロパティを利用したHTMLコードを取得についての解説になります。
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).outerText
こちらでは、1番目のli要素オブジェクトのouterTextプロパティを利用して、li要素内のテキスト部分のHTMLコードを取得しています。innerHTMLプロパティを設定した場合は、li要素内のHTMLタグを除いたテキスト部分だけを取得します。
リスト1
続いてinnerTextプロパティについて見ていきましょう。
innerTextプロパティを利用したHTMLコードを取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のinnerTextプロパティを利用したHTMLコードを取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objCld As HTMLDocument, objAll As HTMLDocument
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).innerText
End Sub取得する要素のHTMLコード
<li><font color="red">リスト1</font></li>
実行結果
リスト1

解説
こちらはinnerTextプロパティを利用したHTMLコードを取得についての解説になります。
'li要素のHTMLコードを取得する
MsgBox objIE.document.all.tags("li")(0).innerText
こちらでは、1番目のli要素オブジェクトのinnerTextプロパティを利用して、li要素内のテキスト部分のHTMLコードを取得しています。innerHTMLプロパティを設定した場合は、li要素内のHTMLタグを除いたテキスト部分だけを取得します。
リスト1
こちらの結果ですが、outerTextプロパティと同じ結果になりました。これだけでは、outerTextプロパティとinnerTextプロパティの違いについて分からないと思いますが、データの取得についてはどちらを利用しても問題ありません。
outerTextプロパティとinnerTextプロパティの違いについて調べると値を取得すると違いはないが値を設定すると違いが分かるといった解説をしているサイトをいくつか見かけますが、具体的にどう違うのかについては明記されていません。
そこで次回は、実際にどう違うのか検証した結果を踏まえてouterTextプロパティとinnerTextプロパティの違いについて具体的に解説していきます。
まとめ
今回は、outerHTML・innerHTML・outerText・innerTextプロパティを利用して指定した要素オブジェクトのHTMLコードを取得する方法について解説しました。outerTextプロパティとinnerTextプロパティが同じ値を取得したので今回は違いが分かりませんでした。次回は、このouterTextプロパティとinnerTextプロパティの違いについて詳しく解説していきます。
次の記事: IE(InternetExplorer)のouterTextとinnerTextの違いについて >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

